Un pequeño aporte para la revista LiNUX+
Bueno no se si esto sea como un sueño hecho realidad, pero la verdad es que me ha llenado de gran alegria poder ver el resultado, en la revista de LiNUX+. Gracias a Paulina Pyrowicz, que fue la persona que estuvo al tanto de la creación del articulo y pues a todos lo que leen.
Espero que no sea el ultimo articulo y les guste.
Descargar la revista
Salu2
Espero que no sea el ultimo articulo y les guste.
Descargar la revista
Salu2
Paul Falstad's Home Page!
Hola a todos bueno, navegando por este ancho mundo de la Internet me encontre con este link, esta bien bueno con muchos ejemplos, con las fuentes para poder revisar como lo hacen.
Bueno espero que les sea de utilidad.
Salu2.
Bueno espero que les sea de utilidad.
Salu2.
Como hacer un sencillo Applet en Java
Bueno hola a todos, me he librado ya de varios compromisos y ahora tengo un poco mas de tiempo para compartir, bueno hoy voy a mostrar un sencillo ejemplo con el cual podemos entender la anatomía del Applet en Java, la idea que tengo es empezar con un programa básico el cual le iremos añadiendo mas funcionalidades como los eventos de usuarios, objetos en fin otras arandelas. Lo bueno de esto es que podremos ir practicando e ir incursionando en otros niveles de programación con el lenguaje Java.
Bueno como no me voy a inventar el agua que moja, entonces aquí esta algo de teoría, recuerden que siempre esta la documentación oficial de Sun, http://java.sun.com/applets
Por ahora hechemos una mirada a lo que dice nuestra amiga la Wikipedia http://es.wikipedia.org/wiki/Applet
“Un applet es un componente de una aplicación que se ejecuta en el contexto de otro programa, por ejemplo un navegador web. El applet debe ejecutarse en un contenedor, que lo proporciona un programa anfitrión, mediante un plugin, o en aplicaciones como teléfonos móviles que soportan el modelo de programación por applets.
En esta punto ya cabe decir “Manos al teclado”.
Creamos nuestro archivo de nombre “AppletHolaMundo.java” ojo sin las comillas, como veremos mas adelante el archivo tiene dos partes el nombre de la clase (AppletHolaMundo) y la extención de archvio (.java), recuerden que el archivo debe de nombrarse igual como esta nombrada la clase.
Añadimos el siguiente código:

Ahora prestamos atención a los puntos cruciales del cuento, en la parte “import java.applet.Applet;” lo que hace es importar las clases necesarias para poder heredar las caractaristicas de la clase maestra Applet, sin esto no podriamos decirle a nuestra nueva clase que herede las caracteristicas de la class Applet.
En lo que sigue “import java.awt.*;” esto nos permite traer la los objetos de interfaz de usuario, con esto podemos crear botones, labels ect.
Llendo ahora al a linea que sigue “public class AppletHolaMundo extends Applet” es aquí donde esta gran parte del meollo del asunto puesto que aquí le decimos a la nueva clase que sea una extención de la clase Applet con esto hacemos que la clase “AppletHolaMundo” herede las caracterisitas de la super clase “Applet”.
Los Applets no tienen un metodo main como el resto de las clases por ende debe de crearse un metodo llamado “init” o un constructor es decir un método con el mismo nombre de la clase. Dentro de este método inicializamos todo lo que vamos a usar.
En nuestro caso lo que hacemos es inicia un objeto Label así, “lblLetrero = new Label("Hola mundo del Java");”
Luego lo debemos de añadir a la interfaz de la siguente forma “add(lblLetrero);”
Como se que muchos ya lo tienen listo entoces dicen, bueno y como visualizamos el resultado, bueno para los que usaron NetBeans solo basta con un clic derecho pero para aquellos que hicieron el trabajo con un editor de texto, pues les toca que hacer algo adicional.
Deben de crear un archivo HTML con el siguiente código:

Después generan la clase con el comando “javac AppletHolaMundo.java” y lueg lo corren con el comando así “appletviewer AppletHolaMundo.html”, como ven se coloca el nombre del archivo HTML que acabamos de crear.
Si todo estuvo bien entoces vemos algo como esto:

Espero que tengan todas las dudas posibles, para ayudar a resolver.
Salu2.
Bueno como no me voy a inventar el agua que moja, entonces aquí esta algo de teoría, recuerden que siempre esta la documentación oficial de Sun, http://java.sun.com/applets
Por ahora hechemos una mirada a lo que dice nuestra amiga la Wikipedia http://es.wikipedia.org/wiki/Applet
“Un applet es un componente de una aplicación que se ejecuta en el contexto de otro programa, por ejemplo un navegador web. El applet debe ejecutarse en un contenedor, que lo proporciona un programa anfitrión, mediante un plugin, o en aplicaciones como teléfonos móviles que soportan el modelo de programación por applets.
En esta punto ya cabe decir “Manos al teclado”.
Creamos nuestro archivo de nombre “AppletHolaMundo.java” ojo sin las comillas, como veremos mas adelante el archivo tiene dos partes el nombre de la clase (AppletHolaMundo) y la extención de archvio (.java), recuerden que el archivo debe de nombrarse igual como esta nombrada la clase.
Añadimos el siguiente código:

Ahora prestamos atención a los puntos cruciales del cuento, en la parte “import java.applet.Applet;” lo que hace es importar las clases necesarias para poder heredar las caractaristicas de la clase maestra Applet, sin esto no podriamos decirle a nuestra nueva clase que herede las caracteristicas de la class Applet.
En lo que sigue “import java.awt.*;” esto nos permite traer la los objetos de interfaz de usuario, con esto podemos crear botones, labels ect.
Llendo ahora al a linea que sigue “public class AppletHolaMundo extends Applet” es aquí donde esta gran parte del meollo del asunto puesto que aquí le decimos a la nueva clase que sea una extención de la clase Applet con esto hacemos que la clase “AppletHolaMundo” herede las caracterisitas de la super clase “Applet”.
Los Applets no tienen un metodo main como el resto de las clases por ende debe de crearse un metodo llamado “init” o un constructor es decir un método con el mismo nombre de la clase. Dentro de este método inicializamos todo lo que vamos a usar.
En nuestro caso lo que hacemos es inicia un objeto Label así, “lblLetrero = new Label("Hola mundo del Java");”
Luego lo debemos de añadir a la interfaz de la siguente forma “add(lblLetrero);”
Como se que muchos ya lo tienen listo entoces dicen, bueno y como visualizamos el resultado, bueno para los que usaron NetBeans solo basta con un clic derecho pero para aquellos que hicieron el trabajo con un editor de texto, pues les toca que hacer algo adicional.
Deben de crear un archivo HTML con el siguiente código:

Después generan la clase con el comando “javac AppletHolaMundo.java” y lueg lo corren con el comando así “appletviewer AppletHolaMundo.html”, como ven se coloca el nombre del archivo HTML que acabamos de crear.
Si todo estuvo bien entoces vemos algo como esto:

Espero que tengan todas las dudas posibles, para ayudar a resolver.
Salu2.
Java solo Java, el típico hola mundo
Hola a todos los que han pasado por aquí y que han podido sacar algo, bueno hace unos meses empecé a estudiar Java, aclaro mas bien, a entenderlo, porque desde hace mucho he tratado pero sin ningún éxito pero ahora ya le cogí el tiro de la programación en con Java. Aclaro no soy el gurú, estoy aun en proceso así que si ven alguna animalada por favor hacérmela saber con todo respeto.
Yo aprendo por lo general revisando códigos y pues de eso se tratan las entregas de ahora en adelante con respecto a Java hare ejemplos y los documentare, eso si no se queden con lo poco que pueda mostrar yo aquí, investiguen teoría, si necesitan libros me dicen tengo varios, en ingles y en español.
Como todos empiezan el típico Hola mundo, antes que nada deben de tener instalado el JDK(Java Development Kit), todo esto es un conjunto de librerías, clases y demás necesarias para el desarrollo con Java, otra cosa que recomiendo es que descarguen el IDE llamado NetBeans es muy bueno . Recomiendo que lean sobre programación orientada a objetos.
Manos a la obra, vamos a crear con nuestro block de notas o si ya se descargaron el NetBeans una nueva clase llamada HolaMundo, desde el blog de notas debemos de crear un archivo “HolaMundo.java” dentro de nuestro archivo ingresamos las siguientes líneas:
public class HolaMundo {
public static void main(String args[]){
System.out.println("Hola Mundo");
}//main
}//HolaMundo
Como pueden ver la primera línea hace la declaración de la clase maestra por asi llamarla y debe de llamarse igual que nuestro archivo, cuidado Java es más estricto que mi mama, deben de tener cuidado con mayúsculas y las minúsculas creo que a esto le llaman “Case sensitive”, bueno como iba diciendo la primera línea se declara “public class” (en este caso) dice que la clase es de manera pública es decir que puede ser instanciada por otro objeto sin ninguna restricción, luego viene el nombre de la clase “HolaMundo” y abre y cierra corchetes.
Ahora la parte que se encuentra dentro de los corchetes es:
public static void main(String args[]){
System.out.println("Hola Mundo");
}//main
Esto es el método maestro que permite ejecutar dicha clase “public static void main(String args[])” esto hace que podamos ejecutar el programa, luego lo que sigue “System.out.println("Hola Mundo");” es el uso de la clase “System” que maneja la entrada y salida estándar.
Después de guardado el archivo vamos por la consola de comandos hasta el directorio donde lo creamos y le damos el comando “javac HolaMundo.java” esto compilara el fichero java y creara un archivo de extencion “class” el cual ejecutamos con el comando “java HolaMundo”, todo esto se vera como asi:

Bueno espero comentarios.
Salu2.
Yo aprendo por lo general revisando códigos y pues de eso se tratan las entregas de ahora en adelante con respecto a Java hare ejemplos y los documentare, eso si no se queden con lo poco que pueda mostrar yo aquí, investiguen teoría, si necesitan libros me dicen tengo varios, en ingles y en español.
Como todos empiezan el típico Hola mundo, antes que nada deben de tener instalado el JDK(Java Development Kit), todo esto es un conjunto de librerías, clases y demás necesarias para el desarrollo con Java, otra cosa que recomiendo es que descarguen el IDE llamado NetBeans es muy bueno . Recomiendo que lean sobre programación orientada a objetos.
Manos a la obra, vamos a crear con nuestro block de notas o si ya se descargaron el NetBeans una nueva clase llamada HolaMundo, desde el blog de notas debemos de crear un archivo “HolaMundo.java” dentro de nuestro archivo ingresamos las siguientes líneas:
public class HolaMundo {
public static void main(String args[]){
System.out.println("Hola Mundo");
}//main
}//HolaMundo
Como pueden ver la primera línea hace la declaración de la clase maestra por asi llamarla y debe de llamarse igual que nuestro archivo, cuidado Java es más estricto que mi mama, deben de tener cuidado con mayúsculas y las minúsculas creo que a esto le llaman “Case sensitive”, bueno como iba diciendo la primera línea se declara “public class” (en este caso) dice que la clase es de manera pública es decir que puede ser instanciada por otro objeto sin ninguna restricción, luego viene el nombre de la clase “HolaMundo” y abre y cierra corchetes.
Ahora la parte que se encuentra dentro de los corchetes es:
public static void main(String args[]){
System.out.println("Hola Mundo");
}//main
Esto es el método maestro que permite ejecutar dicha clase “public static void main(String args[])” esto hace que podamos ejecutar el programa, luego lo que sigue “System.out.println("Hola Mundo");” es el uso de la clase “System” que maneja la entrada y salida estándar.
Después de guardado el archivo vamos por la consola de comandos hasta el directorio donde lo creamos y le damos el comando “javac HolaMundo.java” esto compilara el fichero java y creara un archivo de extencion “class” el cual ejecutamos con el comando “java HolaMundo”, todo esto se vera como asi:

Bueno espero comentarios.
Salu2.
Incluyendo un mensaje alert en GeneXus
Bueno saludos a todos, de nuevo yo por aquí. muchas veces queremos mostrar un mensaje de alerta cuando el usuario hace una operación, me ocurrió que los mensajes que tiene el GeneXus bueno hablo en la versión 9, salen en la parte superior en color rojo y nunca, bueno casi nunca los usuarios venia que sucedía. El caso es que la función "alert", en javascript es muy buena puesto que le sale un cuadro de dialogo que le indica el mensaje y aun mas le dice que presione el botón de aceptar para proseguir.

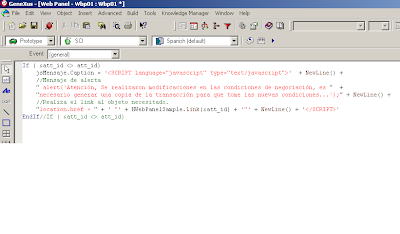
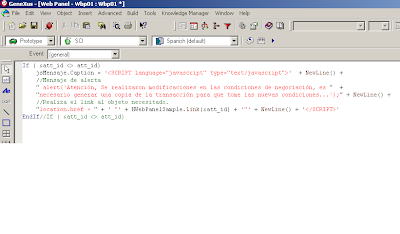
Bueno el aporte es el siguiente, queremos validar una variable y dependiendo de ella le mostramos en pantalla un mensaje con un alert

Bueno aquí solo basta indicar que jsMensaje es un label con la propiedad format igual a HTML.
Espero que sea de utilidad para todos. Salu2.

Bueno el aporte es el siguiente, queremos validar una variable y dependiendo de ella le mostramos en pantalla un mensaje con un alert

Bueno aquí solo basta indicar que jsMensaje es un label con la propiedad format igual a HTML.
Espero que sea de utilidad para todos. Salu2.
Uso simple de la función JavaScript “getElementById” dentro de aplicativo GeneXus
Hola vamos hacer uso de una función JavaScript la cual tenemos almacenada en una librería dentro de nuestro directorio “images” en la raíz de nuestro aplicativo servidor Tomcat en mi caso yo lo tengo aquí “E:\servicios.www\gymsoft\images\dwresource\dwr\ dwr.js.lib.js”, la cual contiene la función “getElementList”, esta busca por el id de una etiqueta HTML y la oculta o la muestra, he aquí el código;
function getElementList(id,msgText){
mostrado=0;
elem = document.getElementById(id);
if(elem.style.display=="block")mostrado=1;
elem.style.display="none";
if(mostrado!=1)elem.style.display="block";
}
Primero creamos un WebPanel con una tabla 1 x 1, dentro de esta celda colocamos un “Embedded Page”, luego un TextBlock al cual le colocaremos en la propiedad “ControlName” el valor de “ClickAqui”, esto debe de quedar algo como asi:

Luego editamos el código HTML del WebPanel (Click derecho en el form y seleccionamos "Edit Form"), añadimos una etiqueta HTML (Un div) la cual va a tener como Id el valor "DWR01" y la propiedad style="DISPLAY: none", esto quedara algo como asi:

Posterior mente vamos a incluir en el evento "start" de la forma las siguientes líneas:
Event Start
Form.JScriptSrc.Add("dwresource/dwr/dwr.js.lib.js")
EmbPage1.Source = "http://dwresource.blogspot.com/"
ClickAqui.JSEvent("onclick","getElementList('DWR01','');")
EndEvent // Start
Donde
- " Form.JScriptSrc.Add("dwresource/dwr/dwr.js.lib.js")" incluye la libreria js donde se encuentra la función.
- EmbPage1.Source = "http://dwresource.blogspot.com/" Incluye el valor para almacenar dentro de la pagina embebida.
- ClickAqui.JSEvent("onclick","getElementList('DWR01','');") Le asociamos al TextBlok el llamado a la función "getElementList".
Espero que sirva de algo este pequeño aporte.
DWR
Bienvenido, DWR nace por la necesidad de profundizar en los temas de desarrollo Web, en los años como desarrollador de SoftWare con la herramienta GeneXus, me encontré con grandes retos a resolver que la misma herramienta no tenia como resolverme, lo cual provoco que combinara el desarrollo con GeneXus y la nuevas tecnicas de construcción de aplicativos Web como los es el Ajax, JavaScript, entre otros.
DWR es el conocimiento adquirido, compartido y retroalimentado por la comunidad de desarrollo Web que existe en el mundo, el objetivo primario es que entre todos podamos construir funcionalidades que nos sirvan a todos independientemente del lenguaje que usemos para construir nuestros aplicativos.
Suscribirse a:
Entradas (Atom)